В этом уроке я расскажу вам об очень удобном инструменте в программе фотошоп – это композиция слоев. Допустим я сделал такую визитку, на самом деле здесь два варианта визитки в этом файле, но слои второго варианта отключены, и мы видим только первый вариант.
И вот, пришел заказчик, чтобы согласовать визитку, вы ему показываете первый вариант. И теперь, чтобы показать емц второй вам необходимо включить все эти слои и отключить например слой с QR-кодом. А что будет если слоев, которых надо включить и отключить будет гораздо больше? Да, можно воспользоваться группировкой, и слои для второй визитки включать и выключать как отдельную группу, но есть вариант проще – это воспользоваться композицией слоев.
Сейчас верну первый вариант визитки. Композиция слоев находится в группе команд окна.
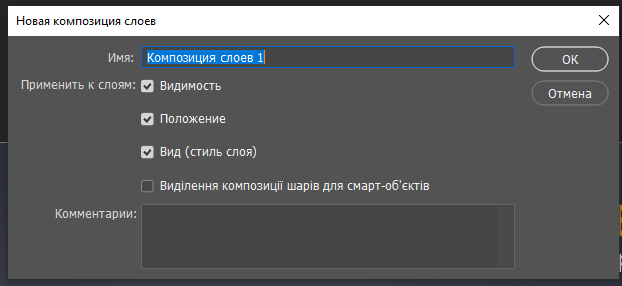
Чтобы сохранить текущее состояние слоев, нам надо нажать на плюсик, тем самым создать новую композицию.

Название будет – Вариант 1 – Оранжевый.
И в композицию мы можем сохранить видимость – так программа запоминает какие слои включены какие выключены.
Положение – здесь программа запоминает где находятся каждый из слоев, т.е. запоминает их положение.
Параметр Вид нужен чтобы запомнить стиль слоя – например какая обводка или тень применена к слою и т.д.
Последний пункт – это Выбор композиции слоев для смарт-объектов. Т.е. смарт-объект как вы помните обращается всегда к оригинальной картинке, и в этой оригинальной картинке может быть своя композиция слоев, которую вы можете использовать. Я скоро покажу как это делается.
Итак. Здесь нам нужно сохранить видимость (т.е. какие слои включены) и положение (т.е. где находится на макете каждый слой).
Давайте чуть переместим имя на визитке, и сохраним еще такой вариант. Как и в прошлый раз сохраним вид и положение. Теперь переключаясь между композициями, имя будет перемещаться. Удалю эту композицию и активирую слои для второго варианта.
Итак, помните я говорил, что у смарт объекта может быть своя композиция слоев. Чтобы получить к ней доступ, надо просто вызвать окно Свойства для этого слоя. И в этом пункте мы можем применить к этому слою другую композицию. Теперь сохраняем этот вариант. Но галочки ставим на всех пунктах. Выбор композиции для смарт-объектов нужен нам так как использовали встроенные композиции для смарт-объекта. А пункт вид нужен нам так как мы сейчас будем менять эффекты на слоях.
Применяем. Переключаемся. И видим, что QR код не изменяет своего цвета обратно на оранжевый для первого вариант. Дело в том что мы не поставили галочку для этой композиции, чтобы она сохраняла композиции для смарт объектов. Но это легко исправить. Сперва активируем параметр на этой композиции.
Придаем qr коду снова оранжевый цвет и обновляем этот параметр для композиции с помощью этой кнопки.
Переключаться между композициями можно также с помощью этих кнопок. И как видите QR -код становится оранжевым.
Давайте переключимся на серый вариант и сделаем третий макет визитки. Для этого изменим стиль слоя, и придадим визитке розовый оттенок (190, 129, 129).
Сохраняем данный вариант. Здесь мы менял только стиль, поэтому можно сохранить только его.
И вот, наша визитка готова.
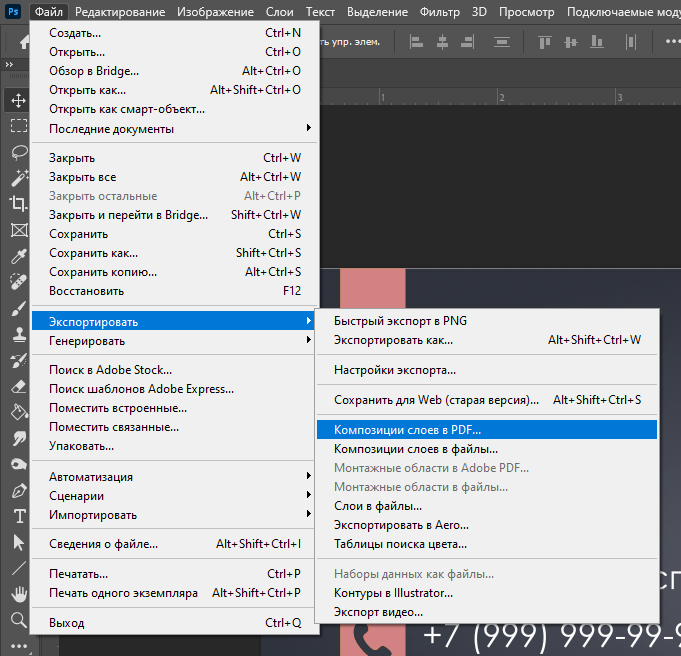
Мы также можем сохранить нашу композицию слоев как многостраничный документ pdf.

Как видите, здесь также мы можем сохранить композиции как отдельные файлы, но сейчас нас интересует многостраничный pdf, так как этот вариант я считаю самым лучшим, когда все ваши композиции находятся в одном файле.
Нажимаем и открывается такое окно сохранения файла. Где мы можем выбрать место для сохранения, и сохранить например, только выделенные композиции слоев. А также можно настроить режим презентации. Данный режим работает на данный момент только в специальных pdf-читалках типа Foxit Reader и т.д. Нам это не нужно. Сохраняем.
Проверяем. Готово. На этом урок заканчивается. До встречи на следующем уроке.
