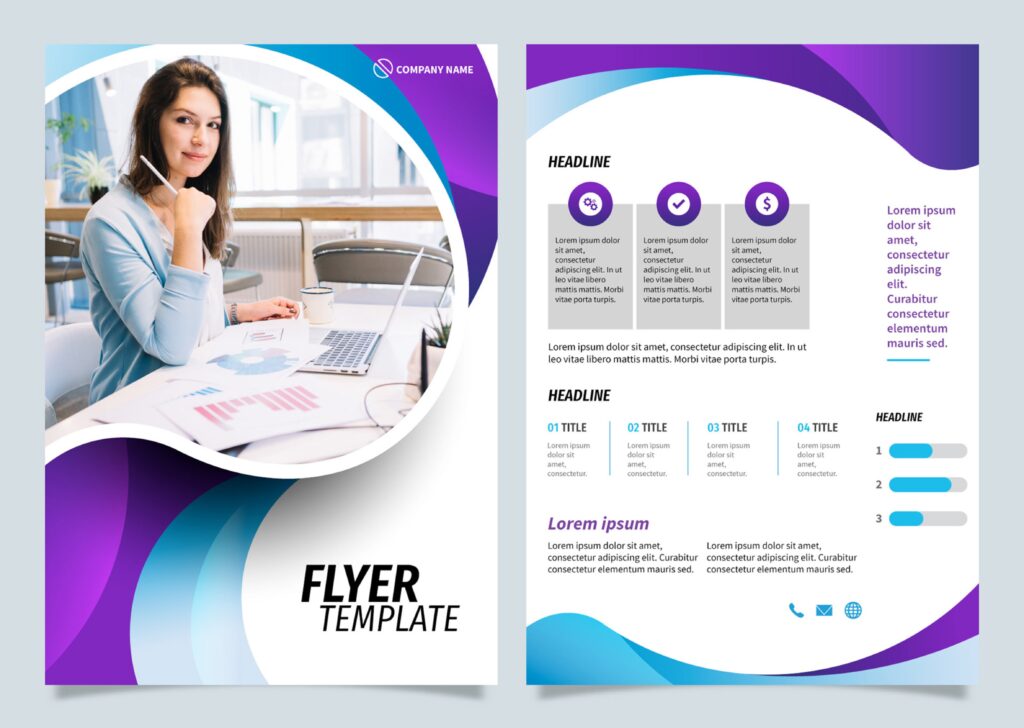
Как вы уже знаете, графические редакторы бывают растровые и векторные. Но, например, в векторных программах есть базовый функционал работы с растровыми изображениями, т.к. векторные файлы внутри себя могут хранить не только векторные объекты, но и растровые картинки, благодаря чему становятся возможны такие макеты.

Т.е. здесь только одна картинка с девушкой за рабочим столом, остальное все векторное. Как я уже сказал, редакторы типа CorelDRAW имеют базовый функционал для работы с растровыми изображениями (это различные инструменты для обрезки картинок, цветокоррекции и т.д.). Но таких возможностей, какие имеет Photoshop для работы с растровыми изображениями, у CorelDRAW нет.
Также и Photoshop имеет базовый функционал для создания векторный объектов. Только есть уточнение: если векторные файлы внутри себя могут хранить растровые изображение, то растровые файлы так не могут: такие форматы как JPEG, PNG и т.д. не будут внутри себя хранить векторные объекты. И только файлы самого Photoshop могут этот делать, но когда вы экспортируете свой файл в формате psd в картинку, то все векторные объекты преобразуются в растровые. Также Photoshop не может экспортировать свой формат в векторный формат, такой как, например, eps.
Двигаемся дальше. И перед тем как изучать инструменты для создания векторных объектов в Photoshop, давайте чуть глубже изучим, как создаются векторные объекты.
Итак, основой векторных объектов являются точки. Как помните 2D графика состоит из двух осей: x и y. И мы в этом системе координат, чтобы нарисовать прямую мы можем указать две точки А и Б. И в векторном файле будет содержаться команда для редактора, чтобы он нарисовал по этим двум точкам прямую определенной ширины и цвета. И так с помощью точек и команд, что с ними делать векторный редактор может нарисовать практически любую фигуру. Так рисуются прямые линии.
Но как нарисовать с помощью этих точек нарисовать гладкий круг, или другой объект состоящий из плавных изогнутых линий? Мы конечно можем создать много-много точек и провести по ним линии и издалека будет казаться что такая фигура, но когда мы начнем приближать, то сразу станут видны зазубрины.
Этим вопросом, как рисовать изогнутые линии в векторной графике, задался французский инженер Пьер Безье, который в 60-х годах работал в автомобильной компании Renault. Так как для проектирования кузовов автомобилей они использовали векторную графику, им необходимо было изобрести способ создания плавных изогнутых линий. Таким образом и появилась так называемая Кривая Безье.
Чтобы построить изогнутую линию с помощью Кривой Безье на необходимо три или четыре точки. В этом примере мы рассмотри кривую на основе 3 точек: итак, точки А и Б, указывают где линия будет начинаться и заканчиваться, а точка С отвечает за изгиб линии. И думаю сейчас лучше увидеть как формируется такая кривая в живую, чем объяснять долго на словах.
Таким образом с помощью кривой Безье мы можем нарисовать любую плано изогнутую линию.
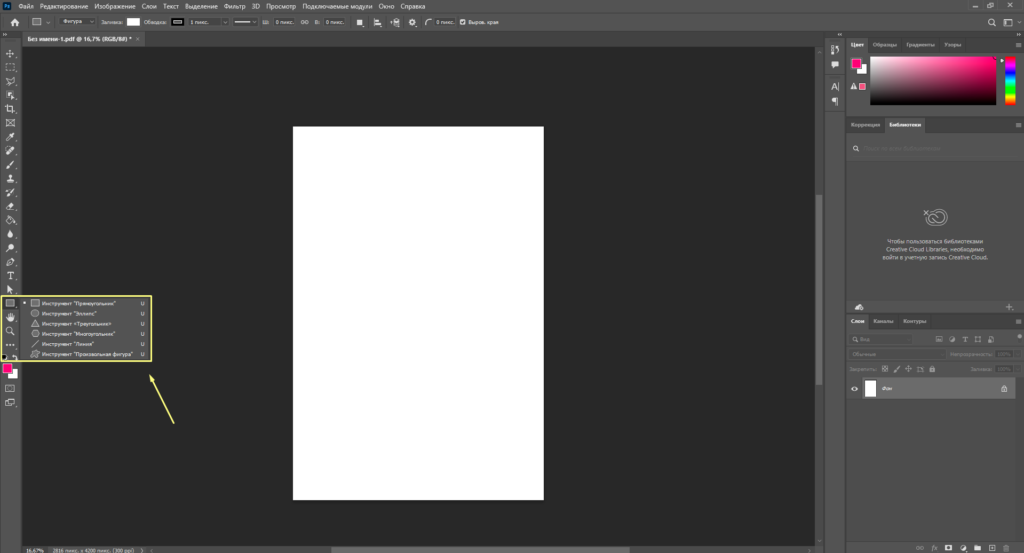
Теперь рассмотрим основные инструменты для создания векторных объектов в Фотошоп. Здесь у нас есть группа инструментов для создания стандартных геометрических фигур, такие как прямоугольник, эллипс, треугольник и т.д.

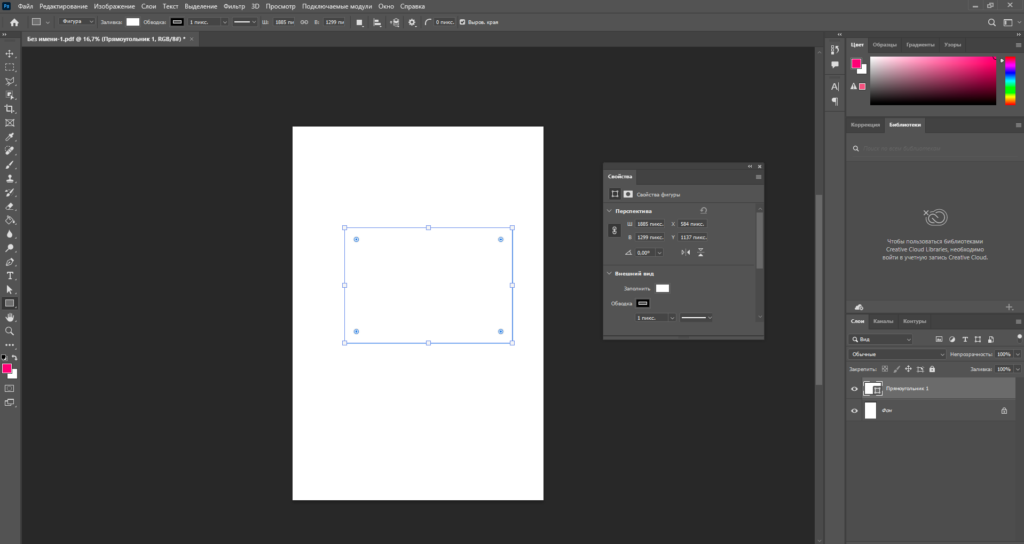
Создадим например прямоугольник. Зажимаем левую кнопку мыши и ведем в любую сторону. Отпускаем левую кнопку мыши. Открывается такое окно.

В разделе перспектива мы можем задать ширину и высоту прямоугольника и его расположение по x и y. Этот замок нужен чтобы размеры менялись пропорционально. Т.е. если ширину я изменю на 1500 пикселей, то высота также изменится пропорционально. Отключив замок такого происходить не будет. Начало координат по x и y является верхний левый угол.
Также мы можем развернуть наш объект на необходимый угол. Далее мы может отразить объект по горизонтали и вертикали.
В разделе внешний вид мы можем задать цвет объекту и его обводке.
Первая кнопка делает объект прозрачным. Далее мы можем выбрать какой-то из заранее заготовленных цветов, или создать для объекта градиент или заполнить его каким либо узором. Также если необходимого цвета нет в списке, то мы можем указать его вручную.
Тоже самое и с обводкой.
Еще мы можем задать ширину и внешний вид обводки.С помощью этих квадратиков мы можем изменять размер фигуры а также вращать ее. А с помощью этих точек мы можем сглаживать углы у объекта.
Как вы могли заметить, у слоя с фигурой появилась такая иконка, которая указывает, что слой содержит векторный объект.
Итак, мы поняли как создавать стандартные фигуры. А как нарисовать нестандартную. Для этого нам как раз таки поможет инструмент Кривая Безье. Точнее в Фотошопе он называется Перо. В других графических редактор данный инструмент называется кривой Безье.
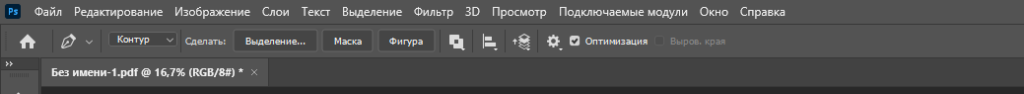
Для начала разберемся с параметрами данного инструмента.

Первый пункт, это у нас как обычно заготовки данного инструмента, но мы никаких заготовок не сохраняли, так что можем этот пункт пропустить. Далее мы ложны выбрать, что мы рисуем – контур, на основе которого потом мы можем создать выделение, маску или фигуру. Остальные параметры мы рассмотрим на практике. А так если в кратце – здесь мы можем указать как новая фигура будет взаимодействовать с уже созданной, затем идет выравнивание фигур, расположение, настройка контура. Параметр оптимизация позволяет добавлять новые опорные точки при создании объекта. А параметр выравнивать края выравнивает края по пиксельной сетке. Что такое пиксельная сетка? Если сильно увеличить любое изображение, то вы увидети белые рамки между пикселями – это и есть пиксельная сетка. Если отключить показ пиксельной сетки, то эти рамки пропадут. И вот параметр выравнивание по пиксельной сетке выравнивает края изображения по этой сетке. Это очень удобно при рисовании пиксель-арта.
Теперь если выберем режим фигура, то в панели параметров нам сразу доступны параметры для фигур. Я думаю по названиям уже понятно что они делают. Также есть третий режим который сейчас недоступен, это пиксели. Он доступен в стандартных фигурах. В этом режиме создаются просто пиксельные объекты, а не векторные.
Выберем инструмент фигура.
Итак, если мы просто будем кликать инструментом перо, тем самым создавая точки, то фотошоп будет рисовать по этим точкам прямые линии. Если мы хотим нарисовать изогнутую линию, то нам необходимо зажать левую кнопку мыши на одной из точек, повести мышь в сторону. Тем самым у нас появятся две точки отвечающие за изгиб.
Нижняя точка отвечает за изгиб для этой линии, верхняя точка отвечает за изгиб линии до следующей точки. Как видите, эти две точки отвечающие за изгиб связаны друг с другом. Делается это для того чтобы переход от одной линии ло другой был плавным. Также если мы начнем создавать новый изгиб, то на кривизну этой линии уже влияют две точки. Я понимаю сейчас может быть сложновато понять данный инструмент. Вообще Кривая Безье один из самых сложных инструментов в векторной графике, и уровень владения им показывает ваш уровень владения векторной графикой вообще. Но на практике, думаю станет гораздо понятней как работать с этим инструментом. А пока на этом теоретический урок заканчивается. До встречи на практике.
