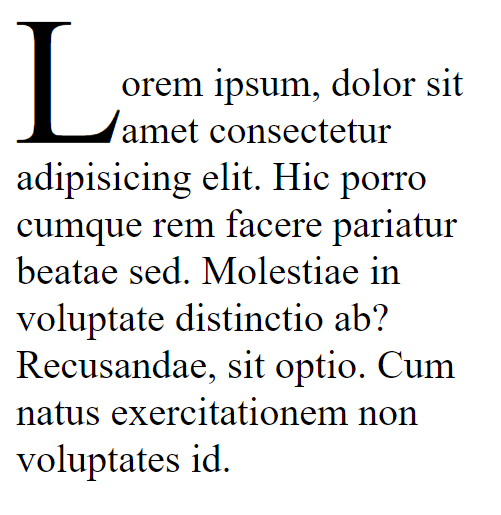
Допустим, у нас есть такой параграф:

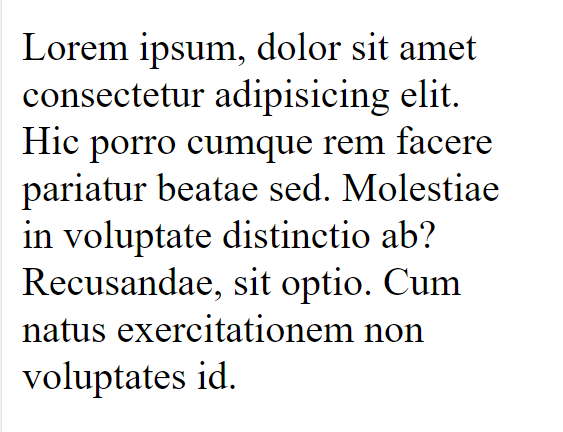
И мы хотим стилизовать его первую букву. Сперва зададим ширину параграфу, чтобы текст шел в несколько строчек:


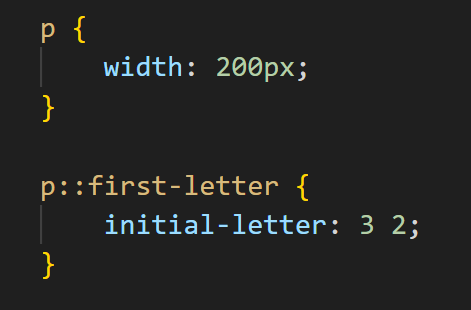
Далее возьмем под контроль первую букву с помощью псевдоэлемента ::firts-letter, и применим к нему свойство initial-letter, где первая цифра будет отвечать за высоту буквы, которая равна количеству строк, а второе значение отвечает за то, сколько будет занимать строк первая буква.


Т.е. в нашем случае первая буква будет иметь высоту трех строк, и занимать место двух строк. Все просто:)
Данное свойство поддерживают еще не все браузеры, но думаю со временем это свойство станет стандартом в CSS.
