Если вы уже умеете работать с at-правилом @media, то для вас никаких проблем не составит освоить и at-правило @container. Основное правило состоит в том, что с помощью @media вы задаете стили отталкиваясь от размера окна браузера, а в @container вы можете задать стили отталкиваясь от размера какого-нибудь тега, который вы определили как контейнер.
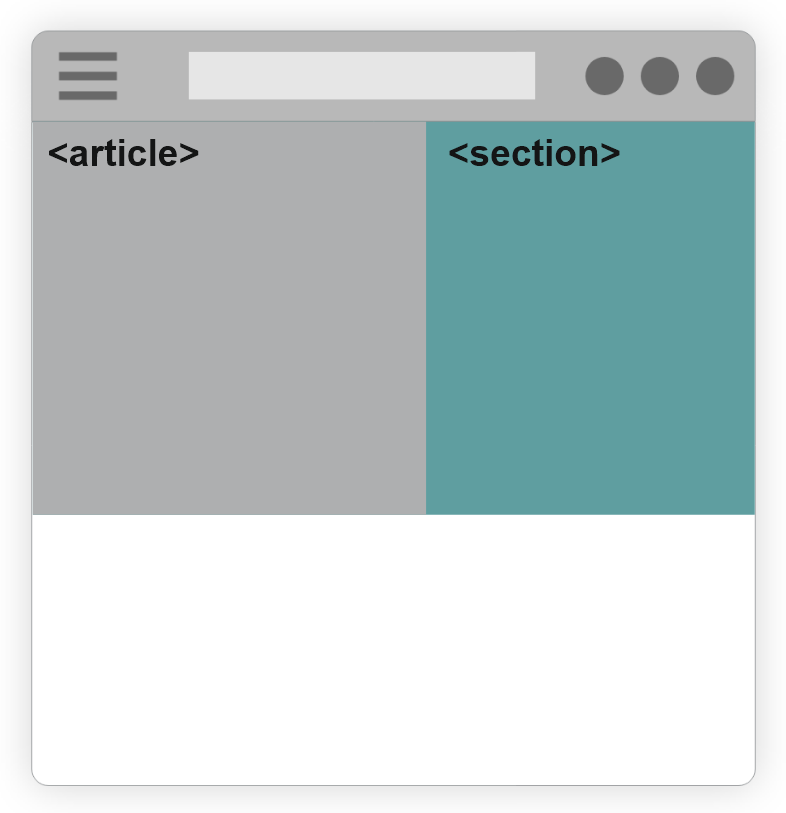
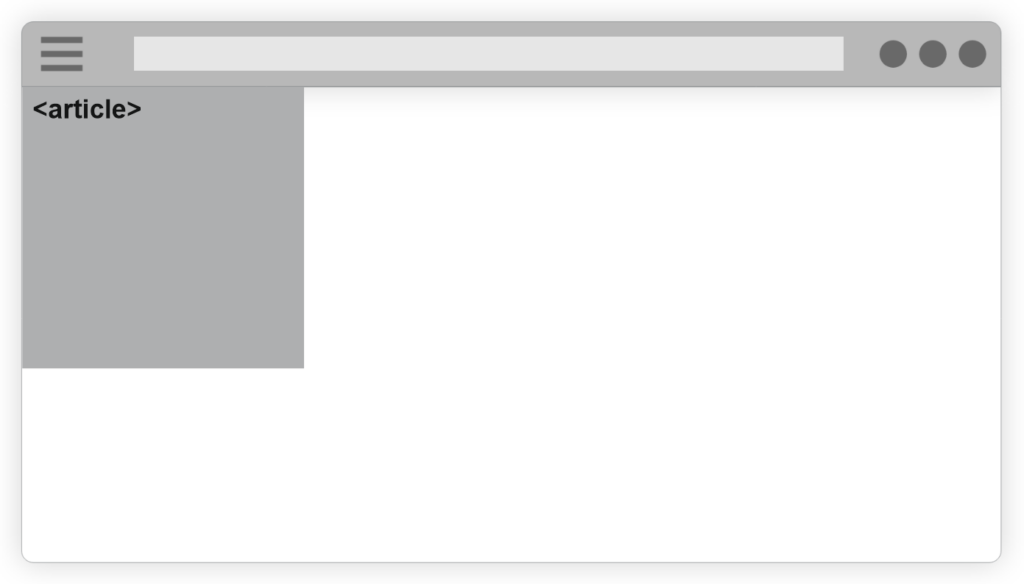
Давайте на примере это разберем. Допустим у нас простая интернет страница состоящая из двух тегов:

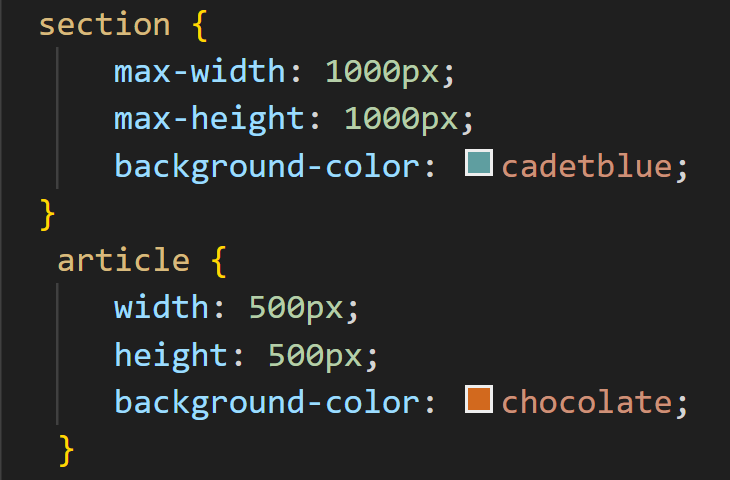
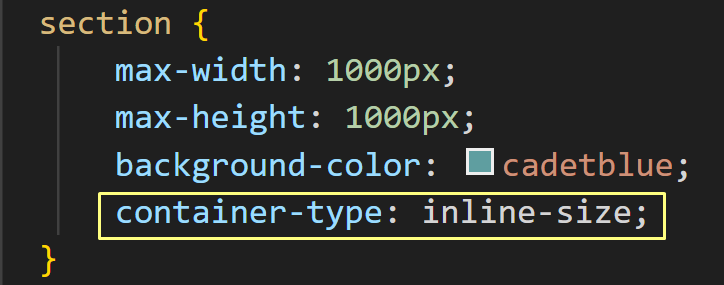
с такими стилями:


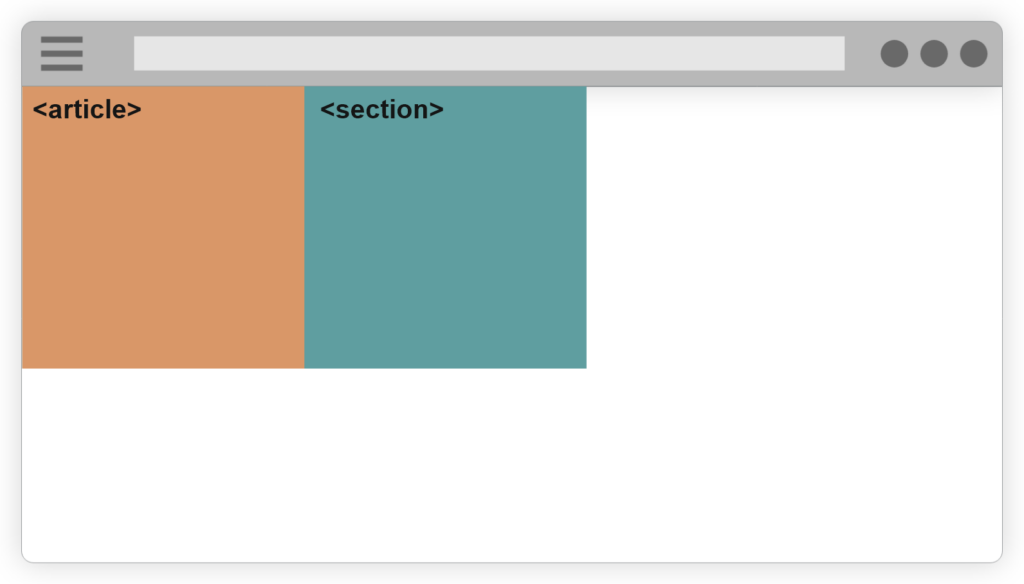
Как видите, я для тега <section> указал ширину и высоту с помощью свойств max-width и max-height. И если max-width сразу принимает максимальный размер, если позволяет это окно браузера, то max-height ориентируется в первую очередь на теги внутри него: если их высота меньше или равна 1000px, то высота тега <section> будет равна сумме высоте тегов внутри него, а если их высота больше 1000px, то высота тега <section> будет равна 1000px.
Итак, мы хотим сделать так: если ширина тега <section> будет меньше 1000px, то цвет фона тега <article> станет серым. Для начала нам надо определить тег <section> как контейнер. Делается это просто с помощью свойства container-type.

Как вы могли заметить, в значении container-type я указал значение initial-size, с помощью которого мы объявляем данный тег как контейнер, и теперь можем отслеживать ширину этого тега. Также есть значение size, но о нем мы скоро поговорим.
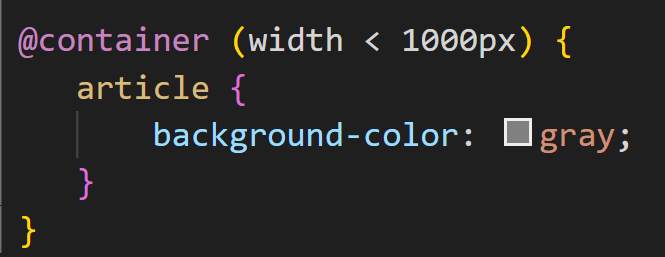
Далее напишем at-правило @container, где при условии, что ширина тега <section> меньше 1000px, цвет фона тега <article> изменится на серый цвет.


Как видите, все очень похоже на at-правило @media.
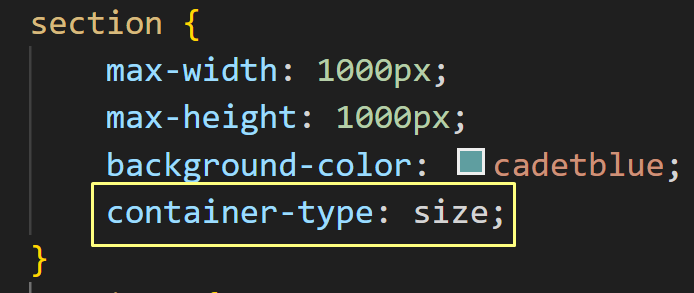
А что будет, если в параметре container-type мы укажем значение size вместо initial-size.


Получилось, что тег <section> исчез, а цвет фона тега <article> стал серым. Почему так это произошло? Дело в том, что значение size отслеживает не только ширину тега, но и высоту тега. Но есть одно условие: на ширину и высоту тега не должны влиять теги, которые располагаются внутри него. В качестве ширины тега мы используем значение max-width, и на его ширину не влияют теги находящиеся внутри него, а вот на max-height уже влияют. Поэтому тег <section> исчезает, его ширина и высота становятся равным 0. Но условие в at-правиле выполняется, так как 0 меньше 1000px, и цвет фона тега <article> становится серым. Чтобы этого избежать, необходимо задавать значение высоты не max-height, а просто height, тогда его высота не будет зависеть от тегов внутри него.
А что если мы хотим применить поведение контейнера двум тегам, но чтобы они вели себя по разному при выполнений определенных условий.
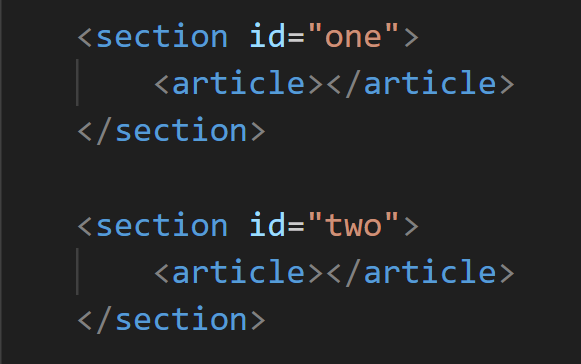
Создадим еще тег <section> и <article>.

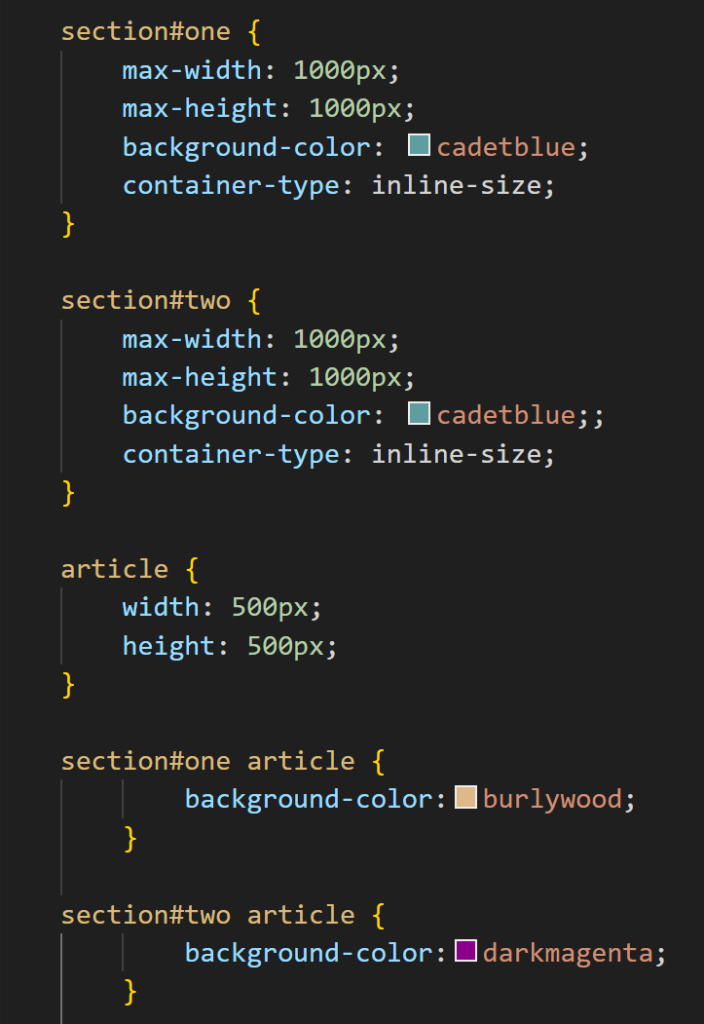
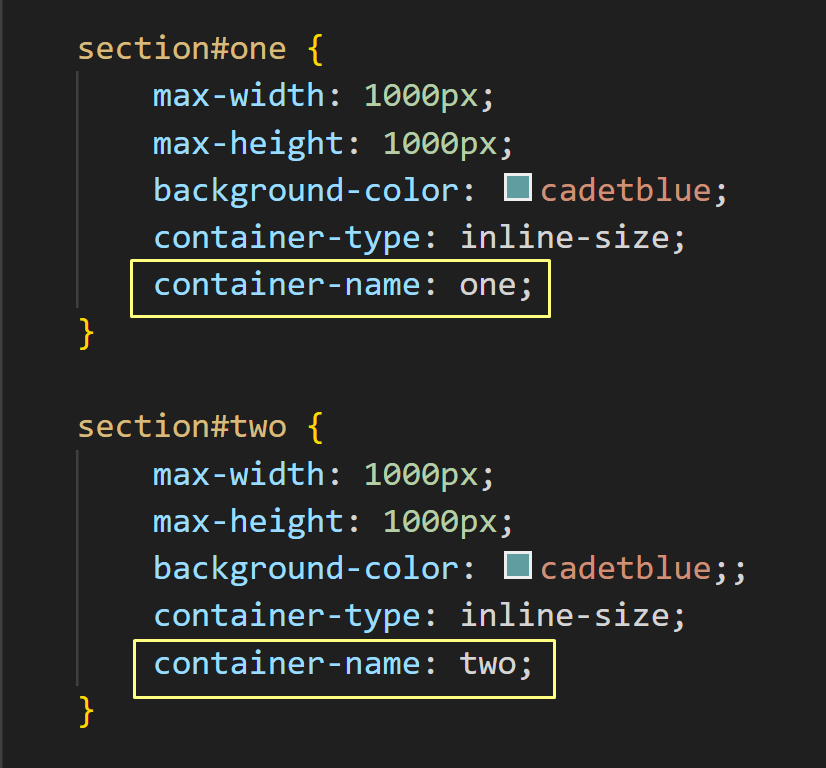
Зададим этим тегам такие стили:


Теперь мы должны задать имена этим двум контейнерам с помощью свойства container-name:

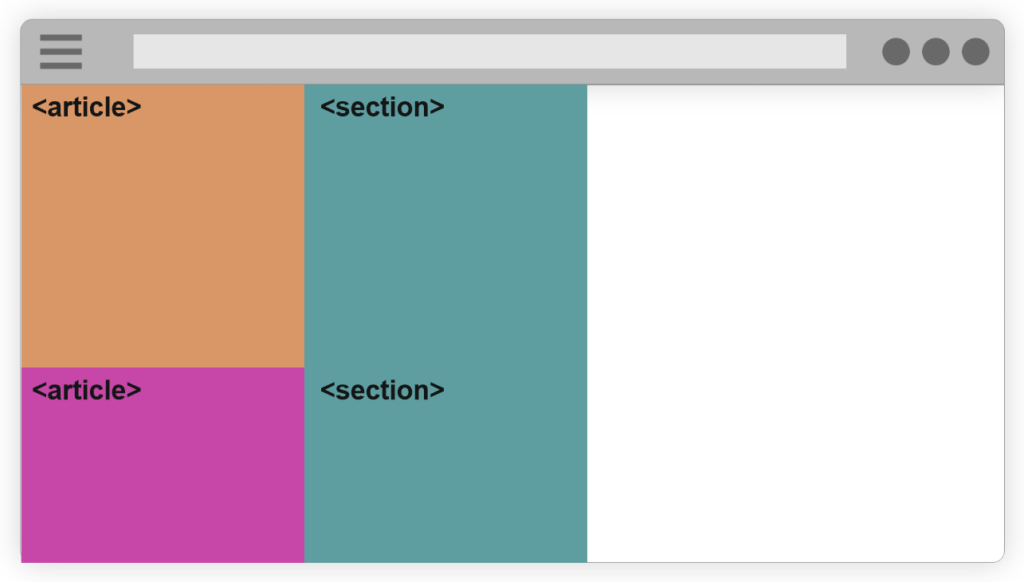
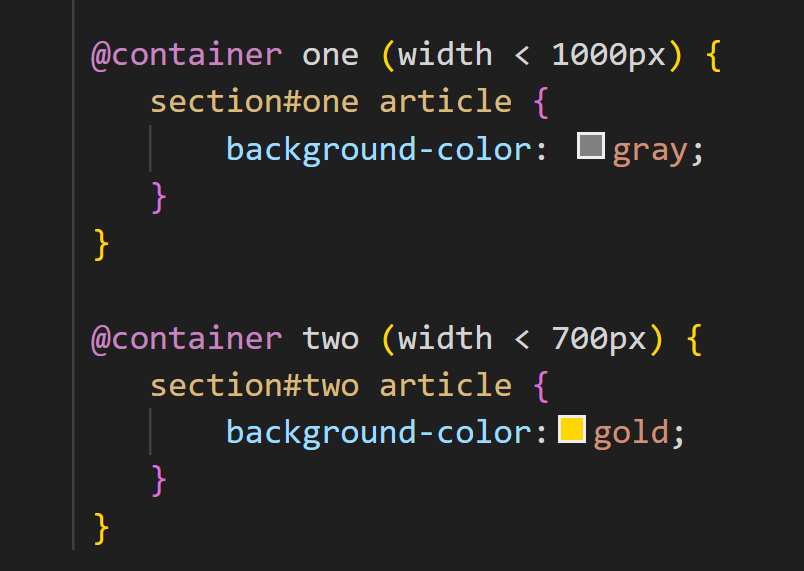
Далее с помощью at-правил @container задаем стили этим двум контейнерам:

Вот так все просто!)
А что будет если мы у первого правила удалим имя one? Тогда первое at-правило будет действовать на все существующие контейнеры, а второе только на контейнер с именем two.
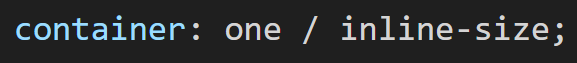
Также вместо container-type и container-name мы можем использовать сокращенное свойство container.

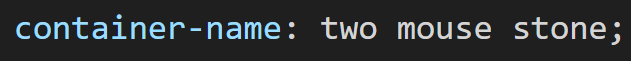
Еще вы можете присвоить несколько имен одному контейнеру через пробел применять к нему разные стили:

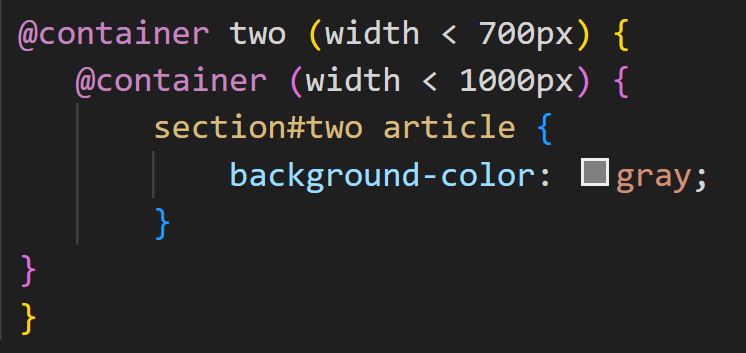
At-правило @container поддерживает вложенность:

Данное at-правило сработает в том случае, если контейнер с именем two имеет ширину меньше 700px и его контейнер-предок имеет ширину меньше 1000px. Т.е. вложенный контейнер отвечает за тег-предка, который тоже является контейнером, и при выполнении двух условий стили заработают.
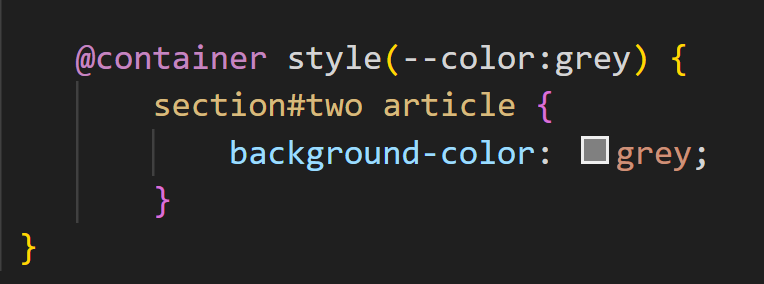
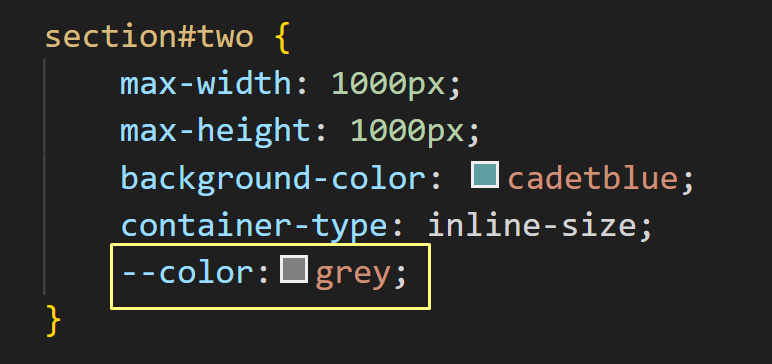
И последнее что я хочу рассказать про контейнеры это то, что к ним можно обращаться не только по имени, но и с помощью переменных. Т.е. вместо имени, вы можете указать переменную со значением:

И теперь можно обращаться к этому контейнеру через его переменную: