Так, мы хотели создать объект под названием Ground и создать ему внешний вид в Piskel.
Выбираем белый цвет:

И заливаем всю нашу картинку:


По умолчанию Piskel сделает эту картинку 64х64 пикселя, но нам это не важно, так как мы будем изменять размер этой картинки вне Piskel.
Далее нажимаем на “Сохранить” и “Применить”:


Теперь наш объект появился в окне с объектами.

Зажимаем на нем левой кнопкой мыши и перетаскиваем этот объект в рабочее окно:

Если мы кликнем по этому объекту левой кнопкой мыши, то на панели Properties (Свойства) мы увидим все свойства данного объекта:

Также появились маленькие квадратики вокруг нашего объекта, благодаря которым мы можем изменять размер. А с помощью кружочка мы можем вращать объект.
Давай изучим подробнее панель свойств. Сразу скажу, что какие свойства будут отображаться на панели зависит от выбранного нами объекта. В данном случае мы изучим свойства конкретно для нашего объекта, который мы создали.
Итак, в начале у нас идет название нашего объекта, и кнопка редактировать. Если мы нажмем на нее, то откроется уже знакомое нам окно, где мы можем перейти в редактор Piskel.

Далее у нас идет обозначение, что это за тип объекта.

Наш объект Ground является спрайтом, а спрайт в рабочем поле называется экземпляром (или Instance).
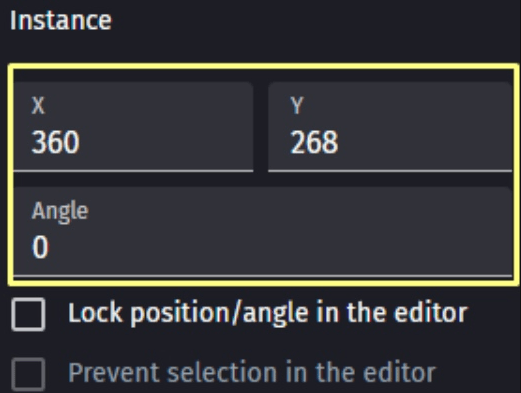
Далее у нас идет положение данного объекта по x и y, а также угол вращения (Angle) .

Т.е. с помощью этих свойств мы можем поменять расположение и угол вращения объекта.
Далее мы можем поставить галочку, чтобы заблокировать перемещение и вращение объекта:

Когда мы ее указали, появится возможность также, чтобы мы не могли выбрать данный объект в рабочем поле.

Если мы ее активируем, то уже не сможем выбрать объект, кликнув на него левой кнопкой мыши.

А что бы снова выбрать объект посмотреть его свойства, нам надо будет открыть контекстное меню объекта в окне объектов и выбрать пункт “Select instance on scene (1)” (т.е. выбрать объекты на сцене).

Далее у нас идет свойства слоев у данного объекта (эквивалентно слоям в Photoshop и других графических редакторах).

С помощью Z Order мы указываем приоритет этого объекта на слове. Если два объекта на одном слое находятся друг на друге, то объект у которого число в Z Order больше будет показываться поверх другого, у которого Z Order меньше.
А с помощью Layer, мы можем посмотреть и указать на каком слое будет находится наш объект. Сейчас он находится на слое Base layer.
Далее, поставив галочку Custom Size (т.е. пользовательский размер), мы можем задать свой размер для данного объекта.

Далее у нас идет свойство анимации и экземпляры переменных.

О них мы поговорим в процессе создания игры.
Одна вещь, которая полезна при перемещении объектов в рабочем окне – это сетка. Она находится на стандартном меню и давайте ее изучим.

Если мы кликнем по ней левой кнопкой мыши, то у нас появится контекстное меню из 3-ёх пунктов:

Первый пункт – это показать Маску. Если вы ее активируете, то отобразится черная рамка на сцене, которая будет отвечать за размер игрового окна. Но вы можете заметить что у нас уже есть черная рамка, которая отображает игровое поле, зачем нам еще одна?

Если мы активируем показать маску, то появится еще одно такое же окно, только будет располагаться всегда по центру рабочего окна.
Просто прокрутите с помощью этого ползунка вниз.

Я еще с помощью колесика мышки уменьшил масштаб.

Теперь видно, что окно которое мы указали с помощью команды “Показать маску” всегда располагается по центру, а окно которое есть изначально всегда статичное.
Давайте разберемся, когда удобно пользоваться этой маской. Допустим у нас есть вертикальный уровень в платформере, и мы, создавая его далеко вышли за размеры стандартного окна, и по сути, строя все новые части для уровня, мы уже не видим размеры игрового окна, так как стандартное окно ушло вниз и уже не отображается в рабочем окне. Здесь и приходит на помощь маска, благодаря которой мы увидим какие элементы попадают в игровое окно, а какие нет.
Отключим маску, сейчас она нам не нужна. Второй пункт контекстного меню сетки – это показать сетку. Что такое сетка, я думаю объяснять не надо, если вы работали в графических редакторах.

И третий пункт – это настройки сетки. Активировав его вы увидите такое окно:

Ну в первом пункте думаю все понятно – здесь мы можем настроить цвет линий сетки и их прозрачность. Во втором пункте мы можем указать удаленность линий друг от друга по горизонтали и вертикали.
В Х и Y offset мы можем задать смещение линий сетки по горизонтали и вертикали. И последняя настройка – это Isometric. Если вы ее активируете то линии будут идти уже не под углами 0 градусов (вертикальная линия) и 90 градусов (горизонтальная), а под углами 45 градусов и 135 градусов.

Это очень удобно для создания изометрических игр.
Мы изменять настройки не будем, а просто активируем стандартную сетку.
Теперь, когда вы будете перемещать объект в рабочем окне, зажав по нему левой кнопкой мыши, то объект будет привязываться к линиям сетки. Это очень удобно для расположения объектов в рабочем окне.
Измените размер объекта с помощью квадратиков вокруг него, чтобы он выглядел так:

Давайте теперь изменим разрешение нашей игры. Для этого перейдем в менеджер проекта:

Кликаем по пункту “Свойства”:

И у нас откроется такое окно:

Давайте его частично изучим.
Идем по порядку:
Game name (имя игры): задает имя вашей игре;
Game description (описание игры): здесь вы можете оставить описание вашей игры,
Authors (авторы): введите свое имя или компанию;
Device orientation (ориентация экрана смартфона): выберите, должна ли игра запускаться в портретном или альбомном режиме на мобильных устройствах. Если ваша игра хорошо себя чувствует и на горизонтальных и на вертикальных экранах, то можете указать Platform Default.
В разделе Packing мы должны указать настройки для магазинов мобильных игр.
Package name (имя пакета): здесь мы должны указать имя нашего пакеты. Просто замените слово gamename на имя вашей игры;
Version number (версия пакета): Каждый раз, когда вы выпускаете новое обновление своей игры, вы должны увеличивать этот номер версии. Это обязательно для некоторых магазинов, таких как Google Play Store или App Store.
Publisher name (имя издателя): можете указать имя издателя вашей игры.
Далее идет раздел аналитики, но у нас он не подключен. Если вы выпустим игру и подключим раздел аналитики, то сможем видеть, сколько игроков в нашей игре и другие данные.
Переходим к разделу Resolution and rendering (разрешение и рендеринг):
В Game resolution width и height мы соответственно указываем ширину и высоту игрового окна;
Game resolution resize mode (режим изменения разрешения игры): вы можете чтобы или высота или ширина адаптировалась под размер экрана игрового устройства. Например, если размер экрана 1000 на 800 пикселей, а ваша игра 800 на 600, то если вы поставите настройку “No changes for the game sizе”, то вокруг игрового окна будут черные поля. Если поставите настройку, чтобы ширина адаптировалась под размер экрана устройства, то ширина вашей ширина игрового окна растянется до 1000 пикселей, а высота изменяется пропорционально. Тоже самое, только наоборот, если вы поставите настройку, чтобы высота игрового окна адаптировалась под размер устройства.
Update resolution during the game to fit the screen or window size (Обновляйте разрешение во время игры, чтобы оно соответствовало размеру экрана или окна): очень полезно если пользователь играет в вашу игру на браузере, при этом постоянно меняя размер окна браузера, то ваша игра будет адаптироваться под новые размеры.
Минимальный FPS: по умолчанию 20 – минимальное количество кадров в секунду. Если игра не может быть запущена с этой частотой кадров (из-за задержки или недостаточно мощного устройства / компьютера), игра будет замедлена.
Максимальный FPS: По умолчанию 60, максимальное количество кадров в секунду.
Scale mode (режим масштабирования (также называемый “Сэмплирование”)) : когда установлено значение linear, текстуры будут сглажены, что означает, что они могут быть немного размытыми, но хорошо воспроизводятся, даже если их изменить. Установите значение nearest (“ближайший”), чтобы пиксели оставались видимыми без какой-либо интерполяции. Это идеально подходит для пиксельных игр.
Round pixels with rendering – часто вы будете играть на экранах с бОльшим разрешением чем само разрешение игры, и может получиться так, что разрешение игры нельзя точно разделить на разрешение физических пикселей без остатка.

Из за этого можно встретить визуальные баги. Чтобы этого избежать, размер пикселей в игре будет округляться, в ту или иную сторону, чтобы пиксели игры четко делились на пиксели экрана без остатка.

Project files (тип файлов проекта): по умолчанию ваша игра сохраняется в одном файле. Вы также можете сохранить ее в виде нескольких файлов: каждая сцена, внешний макет, внешние события будут сохранены в отдельном файле. Это идеально подходит для работы над большой игрой в команде и совместного использования вашей игры в системе управления версиями, такой как Git или Mercurial.
Далее у нас идут настройки для рекламной сети Admob и Firebase (там вы можете подключить базу данных для своей игры и многое другое). Но об этих сервисах мы поговорим потом.
На этом краткий, еще не полный обзор всех свойств игры закончен. Теперь измените разрешение игры на 1920х1080.

И нажмите кнопку Apply.
У нас выйдет такая картина:

Снова изменим размер нашего объекта и разместим его так:

На этом пока урок заканчивается. До встречи на следующих уроках:)
