Нажимаем на кнопку “Создать проект”.

Указываем название и месторасположение проекта.

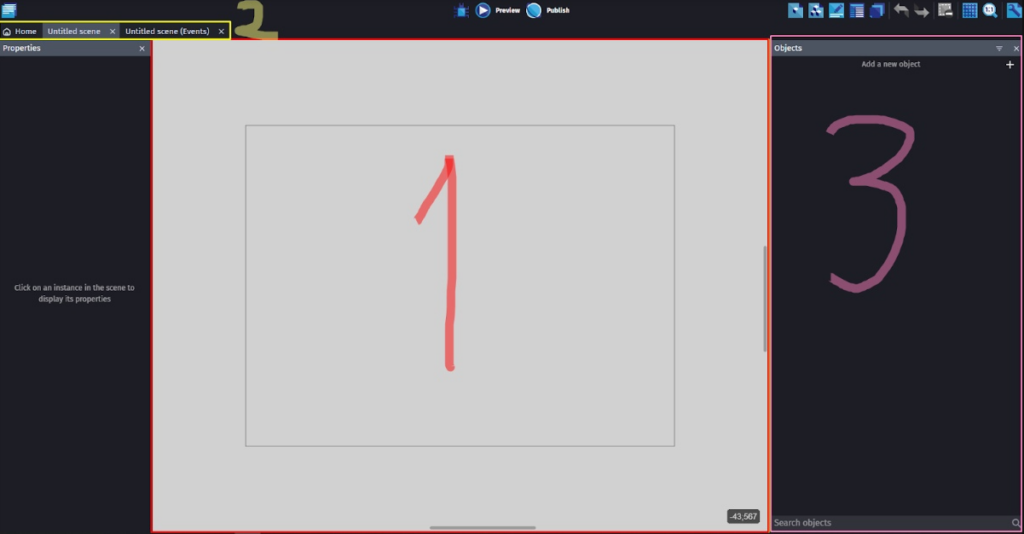
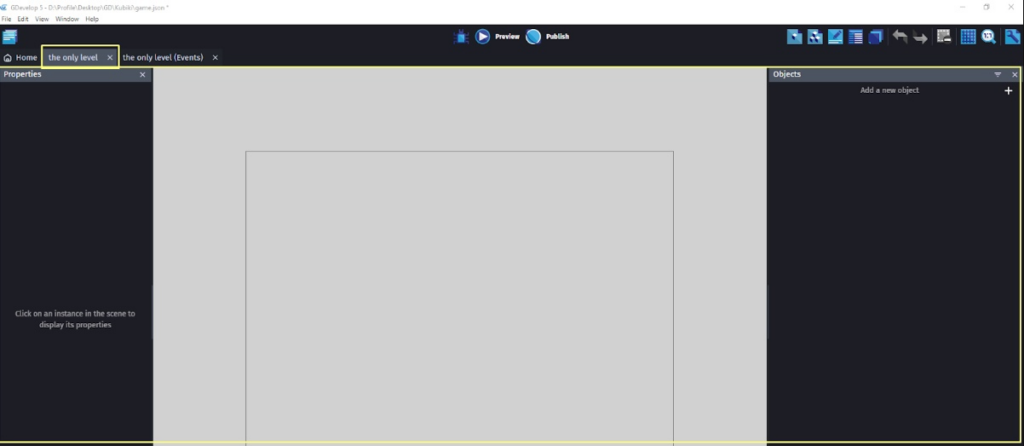
Теперь на у нас появилось рабочее окно (1), добавились элементы на нашей панели вкладок (2) и открылось окно с объектами проекта (3).

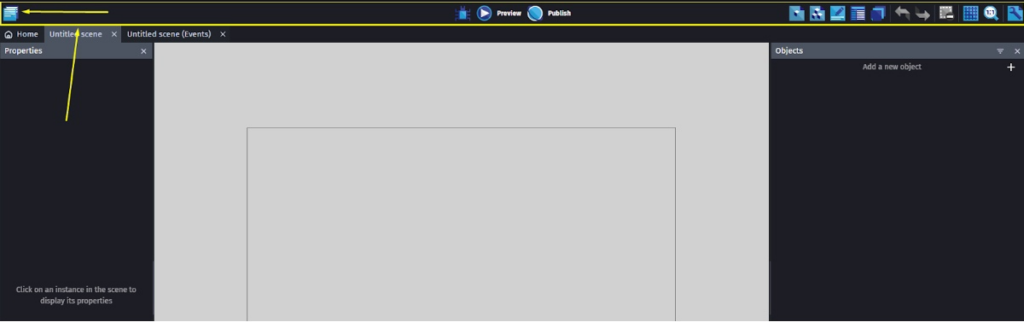
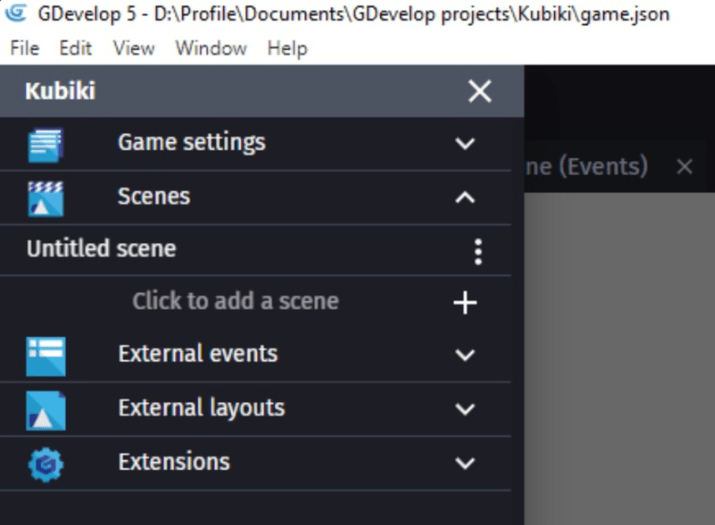
Но мы в первую очередь обратим внимание на Стандартное меню и самую левую кнопку – это менеджер проекта.

Менеджер проекта показывает структуру нашей игры.

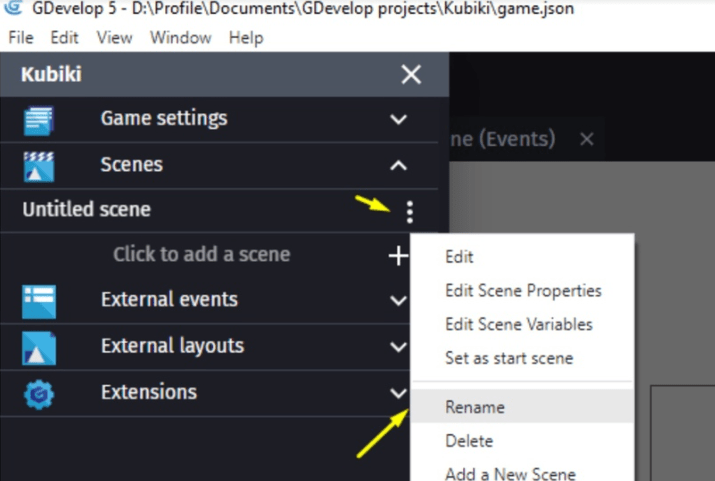
Как мы видим, у нас автоматически создалась одна сцена для игры (воспринимайте сейчас сцены как отдельные уровни игры или меню). Давайте ее переименуем как the only level (т.е. единственный уровень) нажав сперва на эти три точки и вызвав контекстное меню:

Теперь кликнем по этой сцене и так мы перейдем в Редактор сцен (это одна из новых вкладок, которая появилась при создании нового проекта).

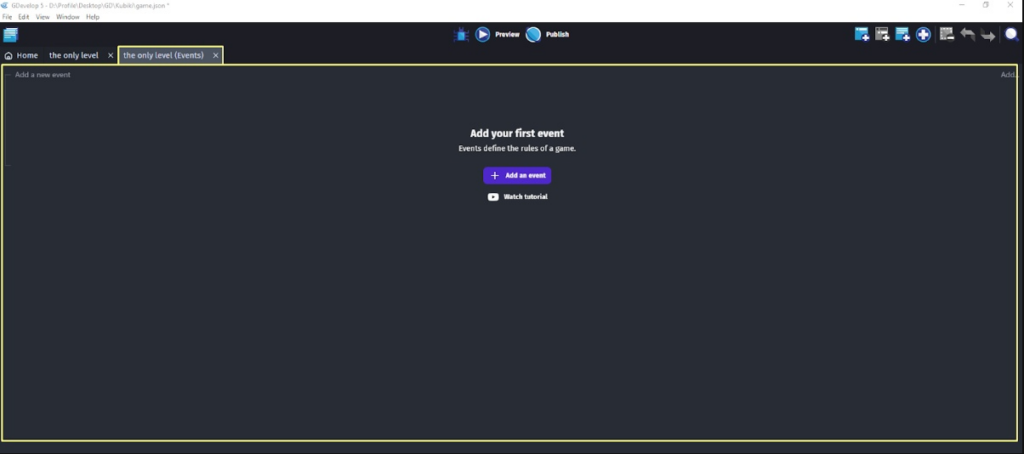
С помощью редактора сцен мы можем добавлять объекты в сцену, т.е. визуально создавать внешний вид уровня игры, меню и т.д. А сам игровой процесс, правила игры создаются на панели событий:

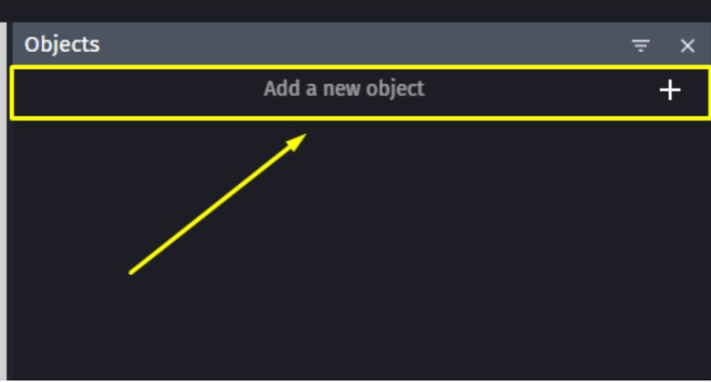
Итак, нам надо создать новый объект. Для этого снова заходим на вкладку редактора сцены и в окне Объектов добавляем новый объект.

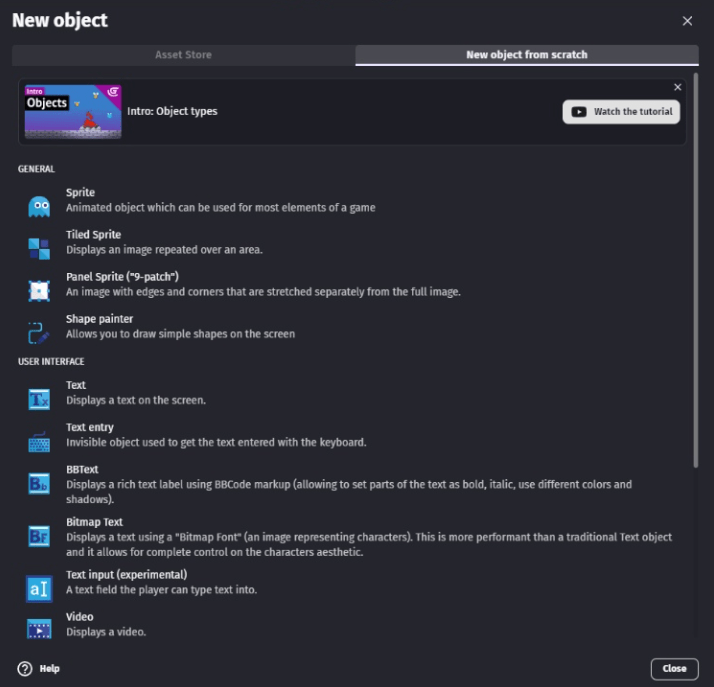
Нажав на кнопку “Добавить новый объект” откроется новое окно со списком какие объекты мы можем добавить.

Сверху вы можете видеть два раздела “Аssets Store” (т.е. вы можете загрузить объекты из магазина GDevelop) и “New object from scratch” (т.е. создать объект с нуля), где мы сейчас и находимся. Также ниже представлен видеоурок по типам объектов.
Все типы объектов мы сейчас изучать не будем (займемся этим на следующих уроках), рассмотрим только объект спрайт. Спрайт – это просто графический объект, который может содержать анимацию.
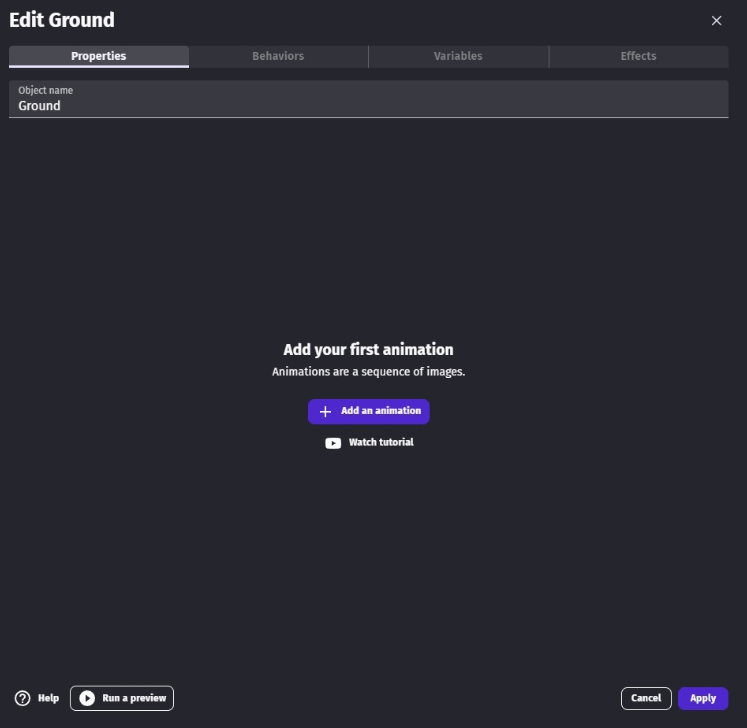
Первым объектом мы хотим создать поверхность для игры (или, как чаще говорим, землю). Нажимаем на значок спрайта и задаем ему имя Ground.

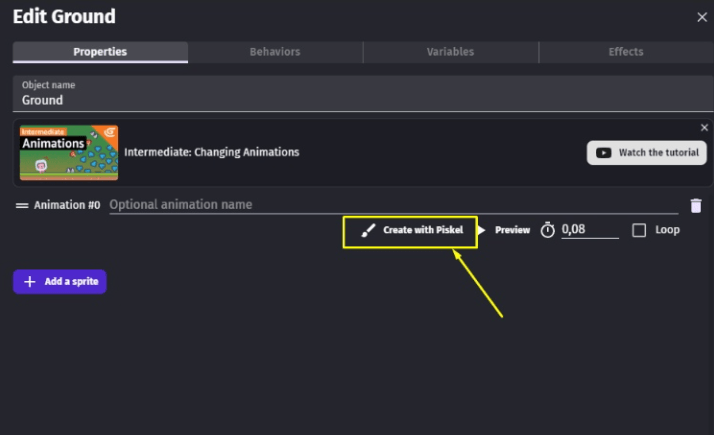
Теперь нажимаем на кнопку Добавить анимацию. Подробно сейчас этот раздел рассматривать не будем. Подробнее будем рассматривать при создании других объектов в игре.
Далее нажимаем на кнопку Edit with Piskel.

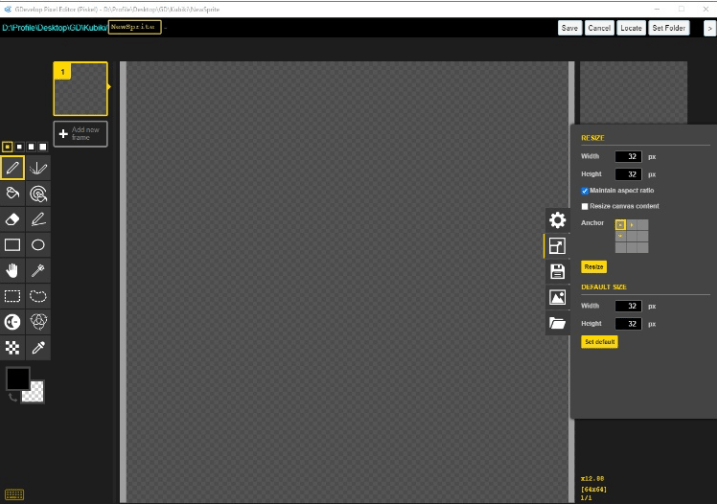
И у нас открывается встроенный графический редактор Piskel.

А подробно мы его изучим уже на следующем уроке:)
